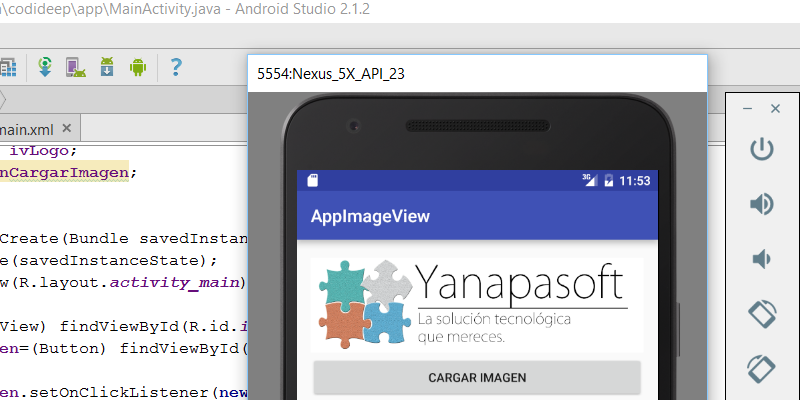
En este ejemplo trabajaremos con el control ImageView y veremos la manera de cargar imágenes ya sea directamente por las propiedades de Android Studio como recurso o mediante código fuente. Así también, veremos la manera de incorporar los recursos de imagen a nuestro proyecto y entenderemos el manejo de las diferentes densidades según el dispositivo donde sea cargado nuestra aplicación.
Se les deja a continuación la porción de código más importante del ejemplo.
private ImageView ivLogo;
private Button btnCargarImagen;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ivLogo=(ImageView) findViewById(R.id.ivLogo);
btnCargarImagen=(Button) findViewById(R.id.btnCargarImagen);
btnCargarImagen.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
ivLogo.setImageResource(R.mipmap.logo_yanapasoft);
}
});
}
Sin más, les dejo con el video que explica cada parte de este proceso.